如何創建網頁上的列表?
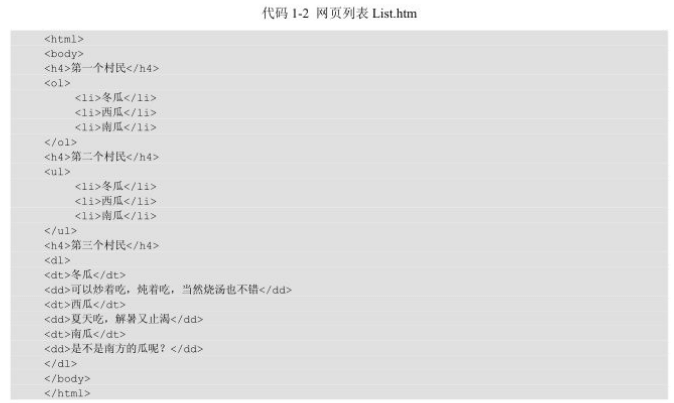
示例如網站制作代碼1-2所示。

打開記事本,輸入以上代碼,另存文件名為“List.htm" 至桌面,雙擊"List.htm”文件,瀏覽器顯示結果如圖1.4所示。

顯示結果各有特色,第一個村民是按數字排列:第二個村民是按圓點排列:第三個村民還有解釋說明,很特別。
代碼分析:
三個村民的產品排列方式分別被稱為編號列表、項目符號列表和自定義列表,代碼中第一次出現的標簽有:
- <h4>:標性四。(同理,h1是標題一,h2是標題二,h3是標題三等)
- <o1>:編號列表或有序列表。
- <ul>:無序列表(Office Word中叫項目符號列表)。
- <li>: 要列表的項。
- <dl>. 自定義列表、
- <dt>:定義列表項目符號或文字。
- <dd>:定義列表項。
以上是用HTML讓瀏覽器按照指令列表的內容,下一節將會讓瀏覽器顯示圖像,并創建通向Internet大門的鏈接。
推薦新聞
更多行業-
商務網站制作的要素
商務網站制作的要素,首先是完整性,即每個連接都有其存在的內容。這點無論...
2012-10-19 -
計算機計劃信息系統的四個發展階段
人們的生活現在已經不能沒有網絡了,就比如要想了解一個公司,我們可以從這...
2015-03-31 -
網站設計與seo的緊密聯系
站長們都知道, 做站的終極目的更應該是讓更多的人來到網站并愿意留下來,...
2012-08-20 -
如何處理網站建設完成后內容頁面重復問題呢?
如果您的網站建設完成后內容頁面出現了重復問題,那么您需要采取一些措施來...
2023-04-03 -
淺談如何才能成為一個運營高手
必需和其他方式互相配合,商業運營是一件系統的事情。任何單獨的方式和方法...
2012-06-14 -
競爭激烈的互聯網時代,如何將SEO發揮得更好
做SEO網站優化,就好像加入了一個武林江湖中,每一位站長和優化人員都是...
2013-12-06
預約專業咨詢顧問溝通!
免責聲明
非常感謝您訪問我們的網站。在您使用本網站之前,請您仔細閱讀本聲明的所有條款。
1、本站部分內容來源自網絡,涉及到的部分文章和圖片版權屬于原作者,本站轉載僅供大家學習和交流,切勿用于任何商業活動。
2、本站不承擔用戶因使用這些資源對自己和他人造成任何形式的損失或傷害。
3、本聲明未涉及的問題參見國家有關法律法規,當本聲明與國家法律法規沖突時,以國家法律法規為準。
4、如果侵害了您的合法權益,請您及時與我們,我們會在第一時間刪除相關內容!
聯系方式:010-60259772
電子郵件:394588593@qq.com






