CSS布局模型盒
Css盒模型(Box Model)是用來描述CSS中塊狀對象的一種模型。通過該模型,可以將CSS的塊狀對象的各種屬性十分貼切、形象地表現出來,以協助網頁設計者理解CSS塊狀布局的原理。盒模型是CSS布局的基礎。
1.盒模型的結構
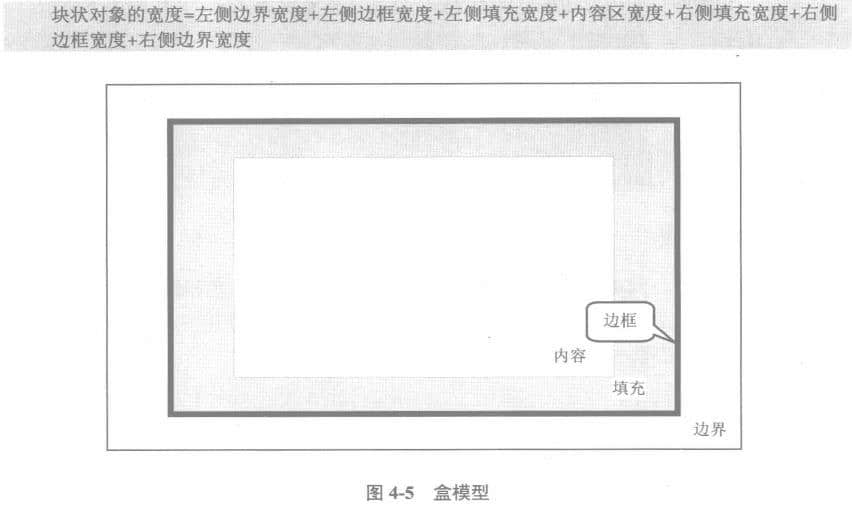
在CSS中,所有的塊狀對象都被視為一個矩形框。該矩形框的所有與位置相關的屬性都被視為盒模型的一部分。盒模型的結構如圖4-5所示。
CSS定義的塊狀對象都包括邊界區、邊框、填充區和內容4個部分。使用CSS可以定義這些區域的大小,而不影響塊狀對象的內容。在網頁中,標準的CSS塊狀對象高度計算公式如下所示。

而標準的Css塊狀對象寬度計算公式則如下所示。

理解了網頁的塊狀對象高度和寬度的計算方法,就可以根據這些方法來定義這些對象在網頁中的排列方式。
2.邊界
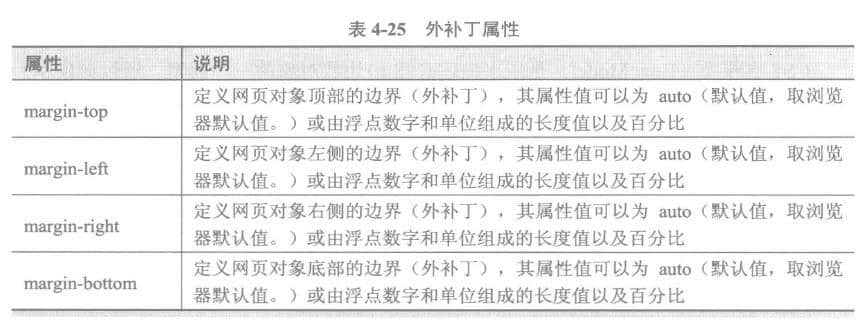
在Css中,邊界又被稱作外補丁。定義塊狀對象的邊界,需要使用復合屬性margin以及其4種子屬性,如表4-25所示。

使用不帶復合屬性的margin屬性也可以為網頁對象設置4邊的邊界值。其方法是為margin屬性設置多個屬性值。為margin屬性設置兩個屬性值時,其第I個屬性值定義網頁對象頂部和底部的邊界,而第2個屬性值定義網頁對象左側和右側的邊界,其代碼如下所示。

為margin屬性設置3個屬性值時,其第1個屬性值定義網頁對象頂部的邊界,個屬性值定義網頁對象左側和右側的邊界,第3個屬性值定義網頁對象底部的邊界,代碼如下所示。

為margin屬性設置4個屬性值時,其4個屬性值分別定義網頁對象的頂部、右側、底部和左側的邊界寬度,其代碼如下所示。

3.填充
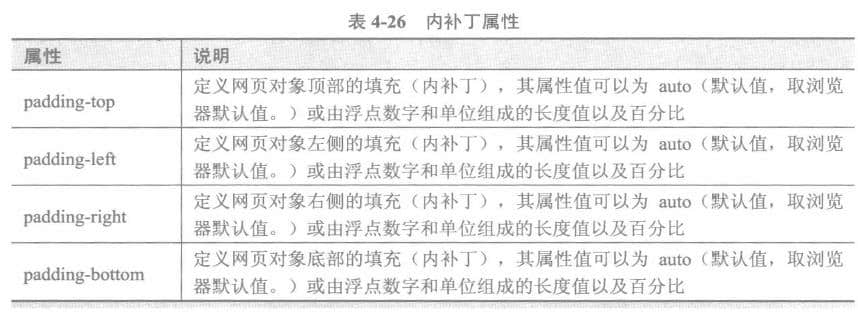
在Css中,填充又被稱作內補丁。定義塊狀對象的填充,需要使用復合屬性padding以及其4種子屬性,如表4-26所示。

使用不帶復合屬性的padding屬性也可以為網頁對象設置4邊不同的填充值。其方法是為padding屬性設置多個屬性值.為padding屬性設置兩個屬性值時,其第l個屬性值定義網頁對象頂部和底部的填充,而第2個屬性值定義網頁對象左側和右側的填充,其代碼如下所示。

為margin屬性設置3個屬性值時,其第1個屬性值定義網頁對象頂部的填充,第2個屬性值定義網頁對象左側和右側的填充,第3個屬性值定義網頁對象底部的填充,其代碼如下所示。

為margin屬性設置4個屬性值時,其4個屬性值分別定義網頁對象的頂部、右側、底部和左側的填充寬度,其代碼如下所示。

推薦新聞
更多行業-
性能調優攻略
關于性能優化這是一個比較大的話題,在《由12306.cn談談網站建設性...
2012-06-23 -
杭州網站建設體現優勢的幾個方面?
網站建設對各種商業都很重要。88%的網購者在用戶體驗不佳后不會返回網站...
2022-03-29 -
使用Chrome修改任意WordPress主題字體樣式與字號
許多網友和Quicl一樣,默認主題的字體不好看之,為了美觀就在編輯文章...
2012-02-06 -
網頁交互行為概念分析
所謂行為(Behavior),就是在網頁中進行的一系列動作。通過這些動...
2014-07-16 -
企業品牌網站使用模板網站好,還是開發網站好?
我相信每個人都知道企業網站的重要性。企業網站相當于互聯網上企業的面孔。...
2020-05-29 -
體驗微軟新產品Windows 8下載與安裝
體驗微軟新產品Windows 8下載與安裝從網上下載(包含全套開發工具...
2012-01-15
預約專業咨詢顧問溝通!
免責聲明
非常感謝您訪問我們的網站。在您使用本網站之前,請您仔細閱讀本聲明的所有條款。
1、本站部分內容來源自網絡,涉及到的部分文章和圖片版權屬于原作者,本站轉載僅供大家學習和交流,切勿用于任何商業活動。
2、本站不承擔用戶因使用這些資源對自己和他人造成任何形式的損失或傷害。
3、本聲明未涉及的問題參見國家有關法律法規,當本聲明與國家法律法規沖突時,以國家法律法規為準。
4、如果侵害了您的合法權益,請您及時與我們,我們會在第一時間刪除相關內容!
聯系方式:010-60259772
電子郵件:394588593@qq.com






