- 簡(jiǎn)體
- 簡(jiǎn)體中文 English
Dreamweaver行為面板的應(yīng)用
在Dreamweaver中,還可以方便地制作各種動(dòng)態(tài)交互表單。通過(guò)這些表單,可以實(shí)現(xiàn)各種設(shè)計(jì)者與瀏覽者的交流。
這里介紹Dreamweaver的行為、時(shí)間軸等可視化網(wǎng)頁(yè)特效制作工具,以及JavaScript的基礎(chǔ)和表單的應(yīng)用。
行為是一種由Dreamweaver提供的可視化特效編輯工具,主要用來(lái)使網(wǎng)頁(yè)可以動(dòng)態(tài)地響應(yīng)用戶操作、改變當(dāng)前頁(yè)面效果或執(zhí)行某些特定的任務(wù)。Dreamweaver的行為是由JavaScript代碼預(yù)先編寫(xiě)成的代碼。這些代碼可以被網(wǎng)頁(yè)設(shè)計(jì)者通過(guò)簡(jiǎn)單的操作調(diào)用并嵌入到網(wǎng)頁(yè)中,通過(guò)一些特定的事件觸發(fā)代碼的執(zhí)行。
在網(wǎng)頁(yè)中添加行為,必須為其提供3個(gè)組成部分,即對(duì)象、事件和動(dòng)作。對(duì)象是產(chǎn)生行為的主體;網(wǎng)頁(yè)中的對(duì)象大多可以直接作為行為中的對(duì)象,如文本、圖像、表格等;事件是觸發(fā)行為的條件,通過(guò)事件才可以發(fā)生行為:動(dòng)作是行為的主體,該部分決定激活后行為完成什么樣的工作或網(wǎng)頁(yè)對(duì)象變成什么樣的狀態(tài)。
Dreamweaver提供了一個(gè)面板來(lái)專門(mén)管理和編輯行為,即[行為]面板。在Dreamweaver中執(zhí)行【窗口】|【行為】命令(Shift+F4組合鍵)即可打開(kāi)該面板。使用【行為】面板,可以為對(duì)象添加所有的行為,還可以修改當(dāng)前選擇行為的一些參數(shù),如圖6-1所示。

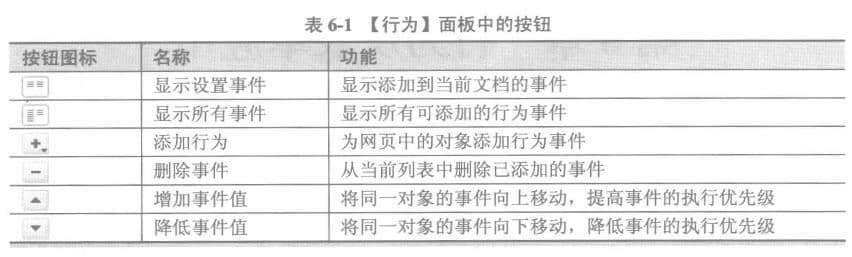
【行為】面板中共有6個(gè)按鈕可以使用,其作用如表6-1所示。

Dreamweaver內(nèi)置的各種行為形成了一個(gè)JavaScript程序庫(kù)。用戶只需用鼠標(biāo)選擇各種動(dòng)作,并設(shè)置一些簡(jiǎn)單的參數(shù),即可為其設(shè)置激發(fā)的事件,將庫(kù)中的JavaScript代碼應(yīng)用到網(wǎng)頁(yè)中。
在編輯行為前首先應(yīng)選擇對(duì)象。在Dreamweaver中,可以將網(wǎng)頁(yè)中所有的標(biāo)簽(包括整個(gè)網(wǎng)頁(yè)、網(wǎng)頁(yè)中的各種文本、圖像、多媒體、表格、層、框架等)作為行為的對(duì)象。不同的對(duì)象可以添加不同的行為,并可以設(shè)置各種觸發(fā)動(dòng)作的事件。在 Dreamweaver中,支持所有JavaScript事件作為行為觸發(fā)的條件,如表6-2所示。


編輯行為的觸發(fā)事件,可以直接在【行為】面板中選擇已添加好的行為,單擊行為的觸發(fā)事件,即可在彈出的下拉菜單中選擇相應(yīng)的事件或直接在事件的菜單文本框中輸入事件的類型,如圖6-2所示。
在行為的列表中雙擊已添加的行為,或右擊執(zhí)行【編輯行為】命令,還可以在彈出的對(duì)話框中編輯行為的各項(xiàng)參數(shù),如圖6-3所示。

建站流程
-
網(wǎng)站需求
-
網(wǎng)站策劃方案
-
頁(yè)面設(shè)計(jì)風(fēng)格
-
確認(rèn)交付使用
-
資料錄入優(yōu)化
-
程序設(shè)計(jì)開(kāi)發(fā)
-
后續(xù)跟蹤服務(wù)
-
聯(lián)系電話
010-60259772
熱門(mén)標(biāo)簽
- 網(wǎng)站建設(shè)
- 食品網(wǎng)站建設(shè)
- 微信小程序開(kāi)發(fā)
- 小程序開(kāi)發(fā)
- 無(wú)錫網(wǎng)站建設(shè)
- 研究所網(wǎng)站建設(shè)
- 沈陽(yáng)網(wǎng)站建設(shè)
- 廊坊網(wǎng)站建設(shè)
- 鄭州網(wǎng)站建設(shè)
- 婚紗攝影網(wǎng)站建設(shè)
- 手機(jī)端網(wǎng)站建設(shè)
- 高校網(wǎng)站制作
- 天津網(wǎng)站建設(shè)
- 教育網(wǎng)站建設(shè)
- 品牌網(wǎng)站建設(shè)
- 政府網(wǎng)站建設(shè)
- 北京網(wǎng)站建設(shè)
- 網(wǎng)站設(shè)計(jì)
- 網(wǎng)站制作
最新文章
推薦新聞
更多行業(yè)-
如何設(shè)計(jì)網(wǎng)站首頁(yè)吸引客戶眼球?
網(wǎng)站首頁(yè)作為客戶進(jìn)入網(wǎng)站的第一眼,可以做到客戶對(duì)網(wǎng)站印象、網(wǎng)站實(shí)力產(chǎn)生...
2019-08-29 -
為什么域名和服務(wù)器每年都需要續(xù)費(fèi)?
很多人在做網(wǎng)站時(shí)會(huì)問(wèn)除了做網(wǎng)站的錢還有沒(méi)有其他的費(fèi)用?做網(wǎng)站第一年空間...
2018-03-21 -
尚品中國(guó)教你如何制作網(wǎng)站
首先,可以告訴想學(xué)網(wǎng)站建設(shè)的朋友。學(xué)習(xí)制作網(wǎng)站和學(xué)習(xí)其它知識(shí)一樣,是要...
2013-11-21 -
2021年企業(yè)建設(shè)網(wǎng)站一般要多少錢?
一個(gè)企業(yè)建一個(gè)網(wǎng)站通常要花多少錢?做一個(gè)好的網(wǎng)站要花多少錢,需要根據(jù)網(wǎng)...
2021-12-03 -
廣州網(wǎng)站建設(shè)如何準(zhǔn)備網(wǎng)站建設(shè)資料
眾所周知,網(wǎng)站用戶找網(wǎng)站建設(shè)公司做網(wǎng)站,雙方會(huì)協(xié)商網(wǎng)站的價(jià)格等相關(guān)問(wèn)題...
2021-07-15 -
網(wǎng)站關(guān)鍵詞優(yōu)化之頁(yè)面title標(biāo)題優(yōu)化
總結(jié)起來(lái),說(shuō)了這么多。還是一句話,做titl標(biāo)題優(yōu)化的時(shí)候,一定要以用...
2012-06-21
預(yù)約專業(yè)咨詢顧問(wèn)溝通!
免責(zé)聲明
非常感謝您訪問(wèn)我們的網(wǎng)站。在您使用本網(wǎng)站之前,請(qǐng)您仔細(xì)閱讀本聲明的所有條款。
1、本站部分內(nèi)容來(lái)源自網(wǎng)絡(luò),涉及到的部分文章和圖片版權(quán)屬于原作者,本站轉(zhuǎn)載僅供大家學(xué)習(xí)和交流,切勿用于任何商業(yè)活動(dòng)。
2、本站不承擔(dān)用戶因使用這些資源對(duì)自己和他人造成任何形式的損失或傷害。
3、本聲明未涉及的問(wèn)題參見(jiàn)國(guó)家有關(guān)法律法規(guī),當(dāng)本聲明與國(guó)家法律法規(guī)沖突時(shí),以國(guó)家法律法規(guī)為準(zhǔn)。
4、如果侵害了您的合法權(quán)益,請(qǐng)您及時(shí)與我們,我們會(huì)在第一時(shí)間刪除相關(guān)內(nèi)容!
聯(lián)系方式:010-60259772
電子郵件:394588593@qq.com






